
Vor längerer Zeit habe ich in verschiedenen Modellbahn-Foren eine kleine Anleitung zum Illustrieren von Gleisplänen gemacht. Als 'Einstandsbeitrag' im neuen Spur Null Magazin Forum (SNMF) habe ich diese kleine Anleitung überarbeitet und einige kleine Dinge angepasst.
Als Basis für das neu aufgearbeitete Beispiel dient der
Die Anleitung ist in vier grosse Schritte unterteilt, die als Kapitel bezeichnet sind:
- Kapitel 0 - was man für die Illustration benötigt
- Kapitel 1 - den Gleisplan mit einem Planungsprogramm zeichnen und exportieren
- Kapitel 2 - den Gleisplan zur Vektorgrafik umwandeln
- Kapitel 3 - den Gleisplan mit Inkscape illustrieren
- Kapitel 4 - den Gleisplan als Bild ausgeben
Kapitel 0 - Was man dafür braucht
Bevor ich loslegen kann, sind drei Programme notwendig: - ein Planungsprogramm, das Pläne im Format DXF oder DWG exportieren kann - ein Konverter, der aus der DXF- oder DWG-Datei eine Vektorgrafik vom Typ SVG macht - das Illustrationsprogramm Inkscape Inkscape ist auch für Mac & Unix erhältlich. Für die anderen Schritte bitte Google & Co. fragen.
Planungsprogramme:
Für Gleispläne in 2D arbeite ich seit langem mit Raily, inzwischen in Version 4.06. Die Version 2.01 ist als sog. Museumsversion frei erhältlich. Es bietet zwar nicht den allerneusten Komfort, aber für unsere Zwecke reicht es. Wer über Wintrack verfügt, kann die Gleispläne ebenfalls nach DXF exportieren. Für meine Art des Illustrierens wähle ich je nach Lust und Laune nur eine Linie (Mittelachse) oder zwei (Gleise). Mehr dazu später... Link zur Homepage von Raily | Homepage von DWG-Tool | Acme CAD Converter 8.2.6 zum Herunterladen
Illustrationsprogramm:
Kernstück der Illustrations-Arbeit ist Inkscape, ein frei erhältliches Vektorgrafikprogramm, das von einer grossen Community im Netz entwickelt wird und für meine Zwecke bestens geeignet ist. Bei mir ist die neuste stabile Version 0.48 installiert (bei freier Software ist peinlich genau darauf zu achten, dass man mit einer 'stable version' arbeitet). Natürlich sind ähnliche Arbeiten auch mit kommerzieller Software wie z.B. Corel Draw möglich, dort kann ich aber keine Unterstützung anbieten. Homepage von Inkscape | Inkscape 0.48.2 für Windows zum Herunterladen | Quelle für andere Betriebssysteme wie Snow Leopard, Leopard und Tiger für Mac
Wenn die Programme alle installiert sind, geht es weiter zu... Ein Hinweis noch: ich arbeite mit Windows und die entsprechenden Befehle beim Auswählen, Löschen etc. sind ggf. unter Mac oder Linux anders. Bitte entsprechend umdenken, wenn ihr auf anderen OS arbeitet. Und meine Tastatur ist eine CH-Tastatur. Strg heisst bei mir Ctrl, Umschalten ist Shift - falls ich das mal in der Eile falsch (d.h. für mich richtig) notieren sollte.
Kapitel 1 - Gleisplan zeichnen, exportieren
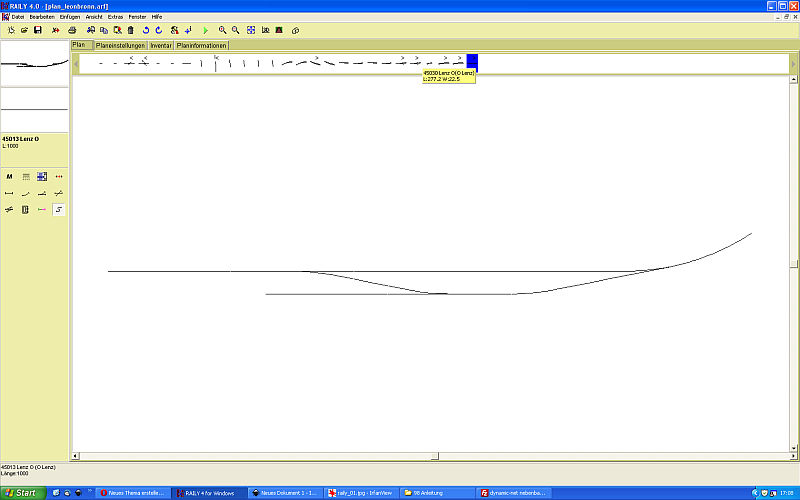
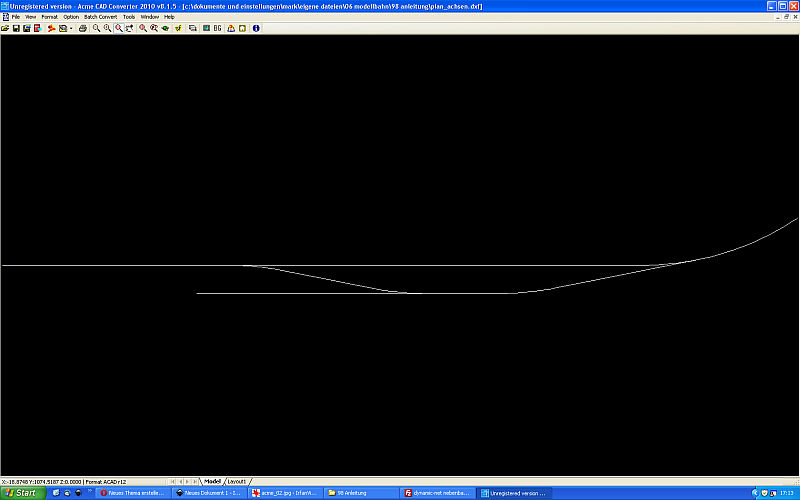
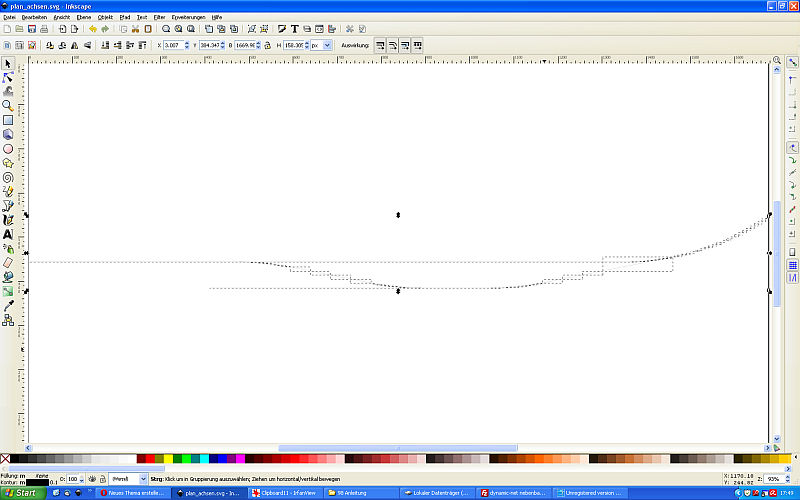
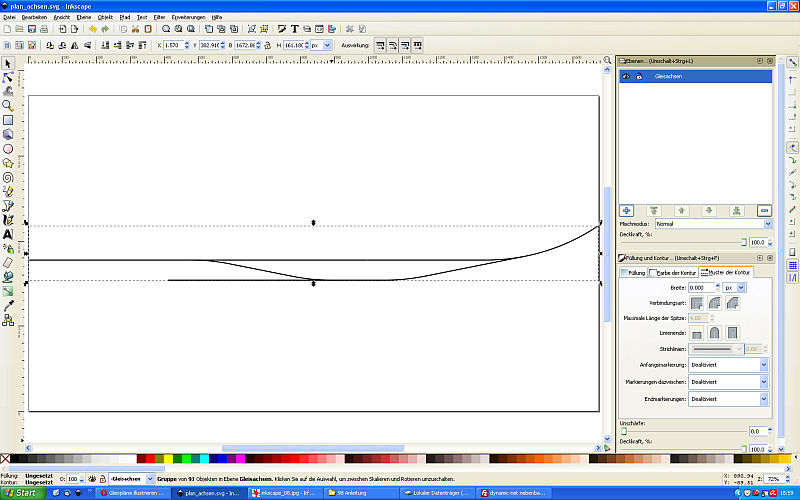
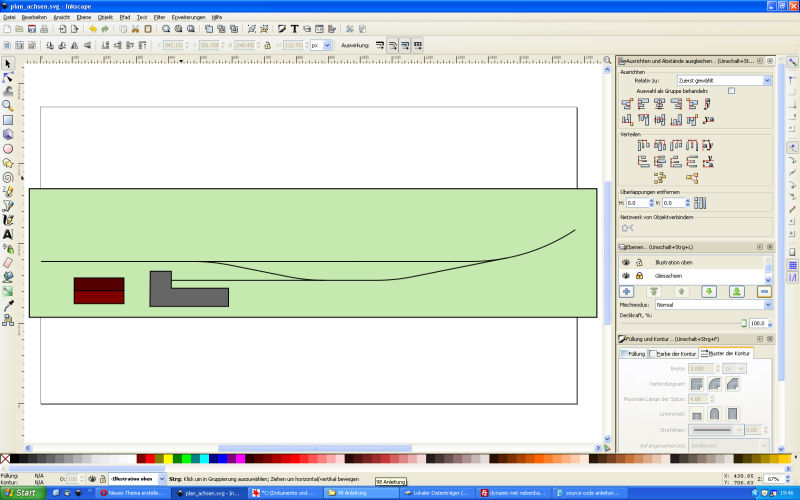
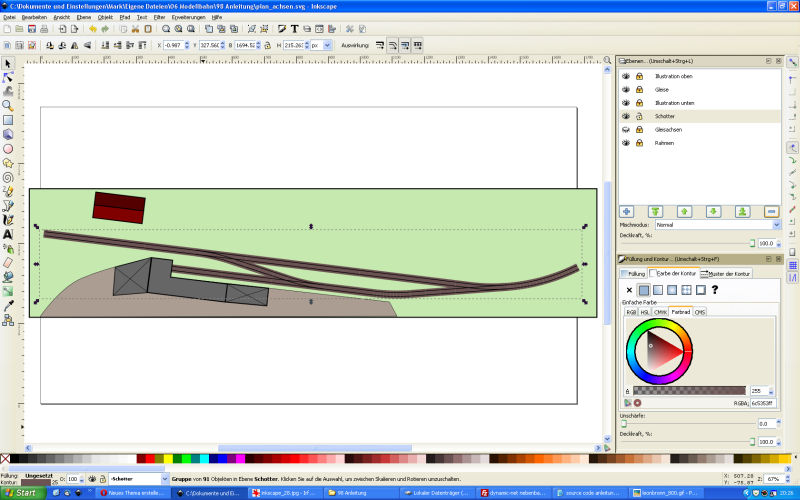
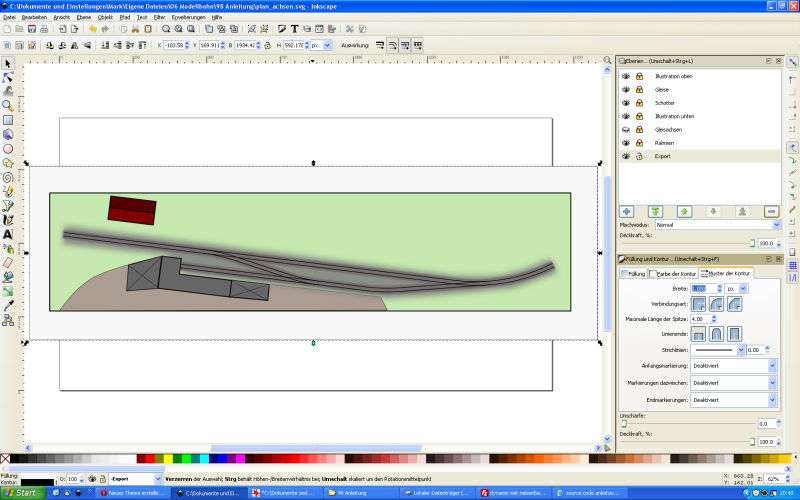
Jetzt muss zuerst einmal der Gleisplan konstruiert werden (nicht Gegenstand dieser Anleitung). Damit die Schritte aber dennoch einigermassen nachvollziehbar sind, zeige ich kurz auf was ich denn in Raily genau mache. So sieht der Gleisplan in der Darstellung mit Gleisachsen aus...

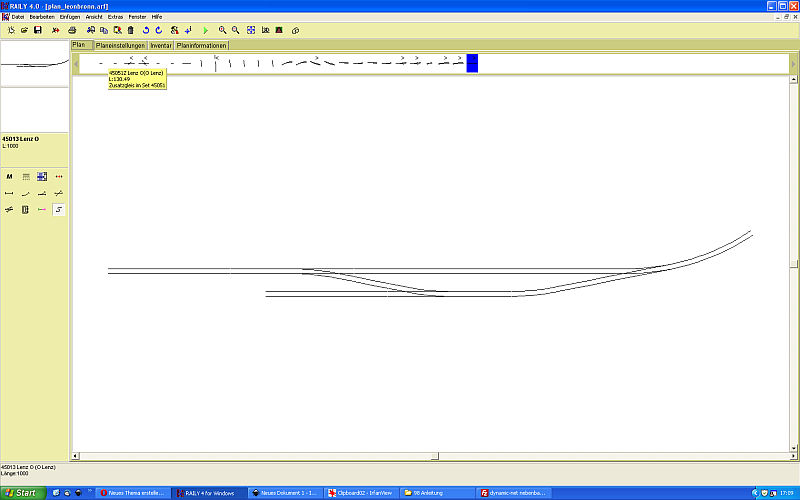
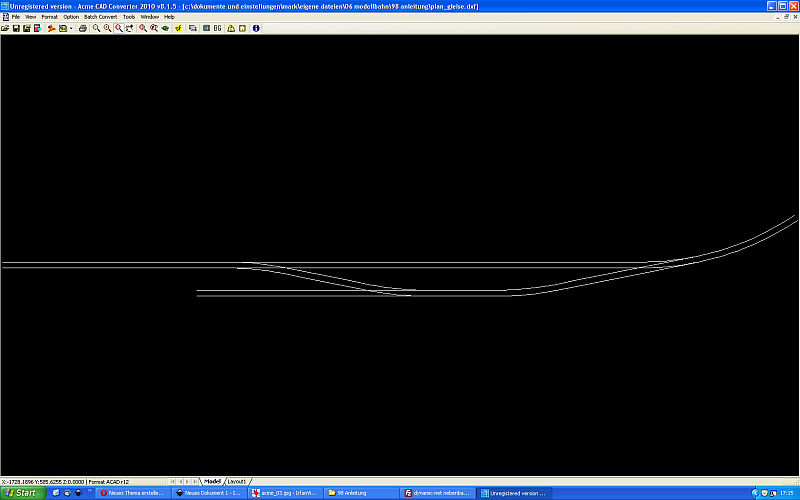
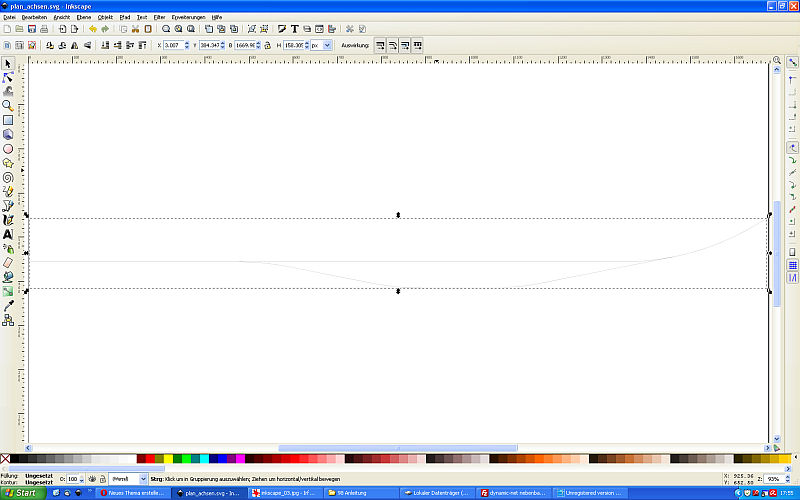
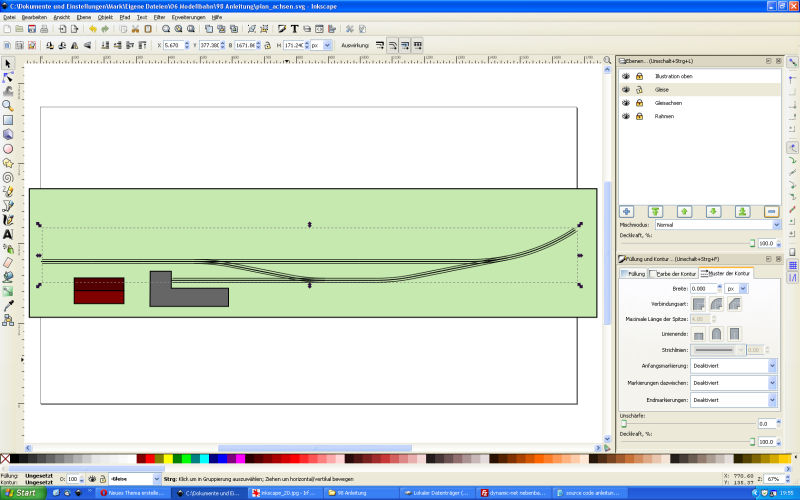
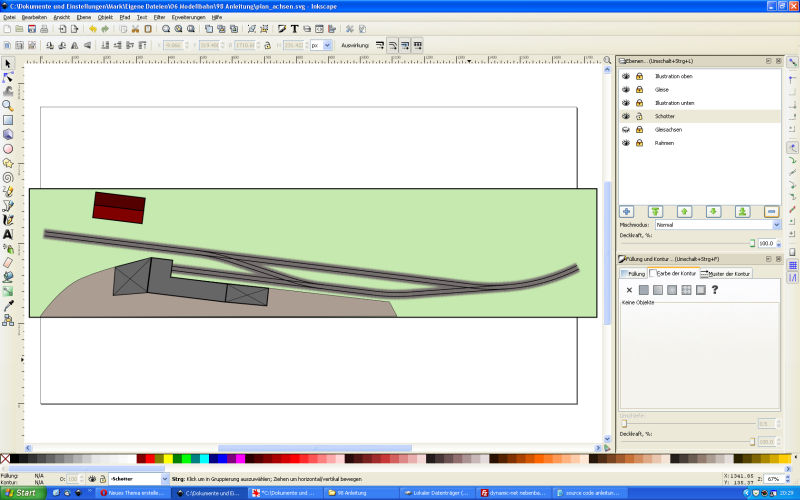
... und so sieht der Plan mit der Darstellung der Schienen aus:

Ist das geschehen, soll der Plan exportiert werden - in ein konvertierbares Format. Das wären für das oben genannte Acme CAD Convert die Formate DXF oder DWG. Achtung ! Je nach verwendetem Programm kann die Darstellung der Schienen vor dem Exportieren noch angepasst werden: Bei Raily wählt man alle Schienen aus und im Menu Extras --> Optionen --> Reiter Planeditor (1) die Darstellung Mittellinie oder Doppelspur. Bei Wintrack im Menu Optionen --> Bildschirm --> Reiter Symbole die Darstellung mit 1 Strich/Linie Nun kann exportiert werden: Bei Raily im Menu Datei --> Plan exportieren wählen, dann den Dateityp auf DXF setzen und die Datei speichern. Bei Wintrack im Menu Datei --> Export wählen, dann den Dateityp auf DXF setzen und die Datei speichern. Das Planungs-Programm hat seinen Dienst getan, schliessen. Ich exportiere den Plan in Raily zweimal, einmal mit der Darstellung der Gleisachsen (erstes Bild) und einmal mit den Gleisen (zweites Bild). Damit kann ich später die Gleise und ein Schotterbett im Plan einzeichnen. Jetzt kommt...
Kapitel 2 - Gleisplan konvertieren
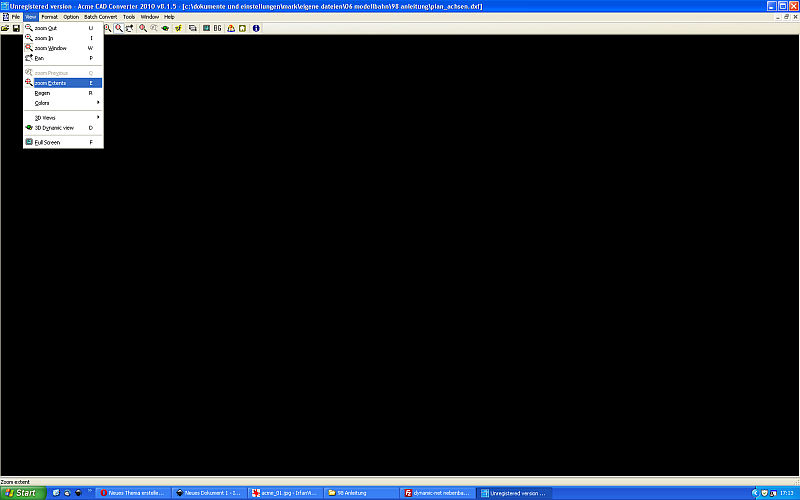
Den exportieren Gleisplan öffnet man jetzt mit Acme CAD Converter. Sollte jetzt das Fenster einfach schwarz sein - keine Bange!

Der Gleisplan muss erst einmal ins Fenster eingepasst werden. Mit der Taste E oder dem Menu View --> Zoom Extents wird der gesamte Plan ins Fenster eingepasst.

Und siehe da:

resp. mit den Gleisen

Nun wird der Gleisplan wiederum exportiert und als Vektorgrafik gespeichert: Menu File --> Export (Warnhinweis quittieren). Das Programm bietet nun an, die Datei unter dem gleichen Namen, aber mit einer anderen Dateiendung zu speichern. Ich mache das jeweils so, denn damit haben Plandatei, DXF-Datei und SVG-Datei alle den gleichen Namen. Die Grösse im Fenster 'Speichern unter' spielt übrigens keine Rolle, Vektorgrafiken sind frei skalierbar.
Das Programm hat seinen Dienst getan, schliessen.
So schnell geht das und schon folgt die eigentliche Arbeit in...
Kapitel 3 - Gleisplan illustrieren
Kapitel 3.1 - Öffnen des Planes
Eine wichtige Warnung vorneweg: Inkscape ist ein anspruchsvolles Programm. Es braucht viel Speicherplatz im RAM, einiges an Rechenleistung und vor allem - es kann (wie jedes Programm) abstürzen. Mit automatischen Sicherungen kann ich mich aber einigermassen vor zu grossen Verlusten schützen: Menu Datei --> Inkscape-Einstellungen, dann links '_Speichern' auswählen und die Zeit auf 3 bis 5 Minuten (Erfahrungswerte!) einstellen. Dazu muss noch ein Laufwerk inkl. Verzeichnis angegeben werden (z.B. D:\inkscape_backup), das ich vorher selber erstellen habe.

Ich habe mich selber einige Male geärgert, nicht genügend häufig gespeichert gehabt zu haben... ihr seid jetzt gewarnt!
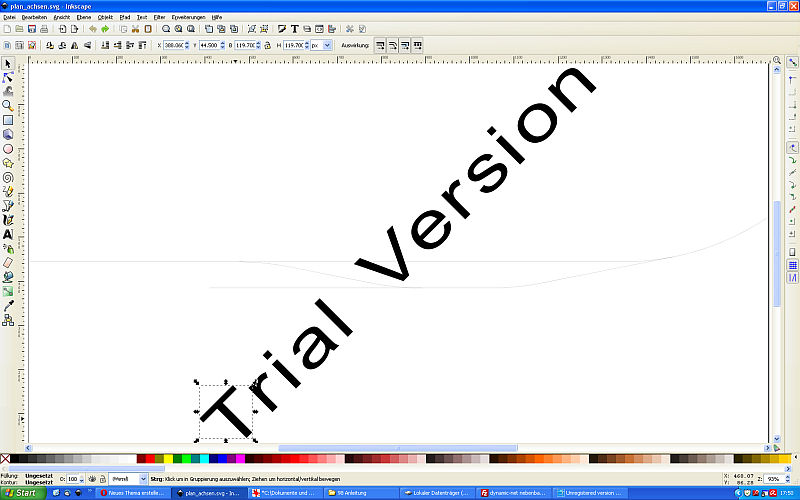
Wenn beim Installieren von Inkscape keine besonderen Einstellungen zu den Dateiendungen vorgenommen wurden, ist die neu erstellte Vektorgrafik mit Inkscape verknüpft und das Programm kann mit einem Doppelklick geöffnet werden. Erscheint die Grafik nun etwas arg klein, kann mit der Lupe "Die Zeichnung in das Fenster einpassen" (Tastenbefehl: 4) alles etwas grösser gemacht werden.

Nun stört der Schriftzug 'Trial Version' noch, also klicke ich jeden Buchstaben an und lösche ihn mit Delete/Entf. Man erkennt angewählte Objekte an der rechteckigen gestrichelten Umrandung. Mit Shift kann man eine Mehrfachauswahl treffen und alle Buchstaben in einem Zug mit Entf / Del löschen.

Wenn alle Buchstaben gelöscht sind, kann man mit Strg + A resp. Ctrl + A alles auswählen.

Und gleich die jetzt noch einzelnen Gleise mit Strg + G zu einer Gruppe zusammenfassen.

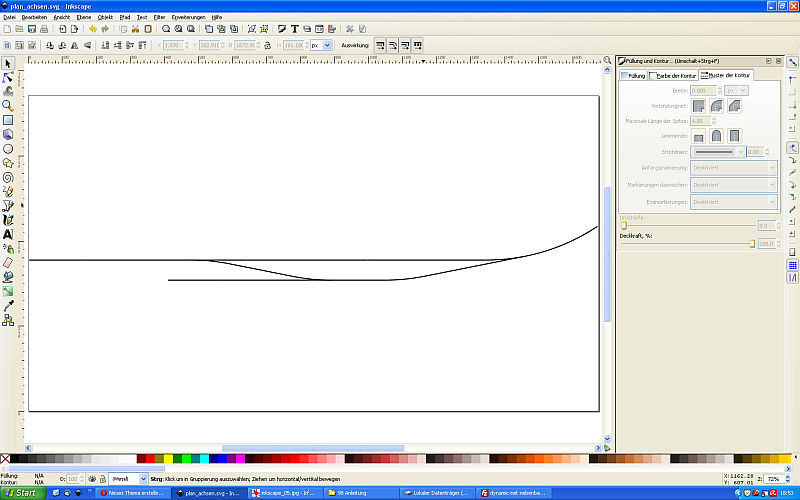
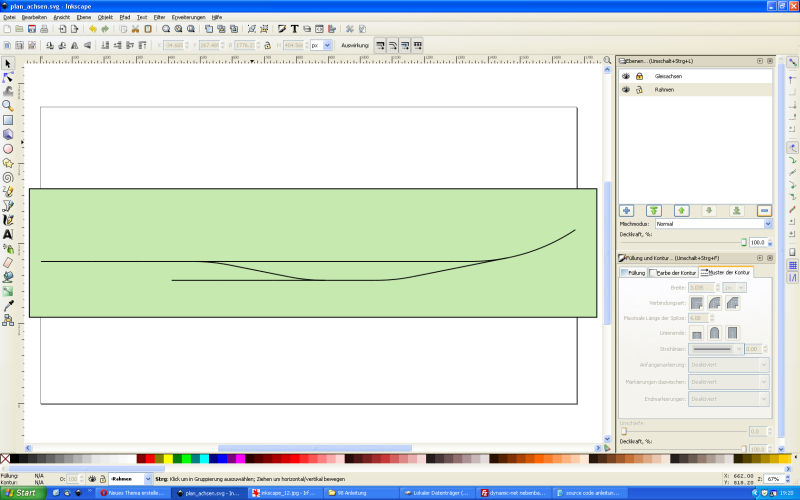
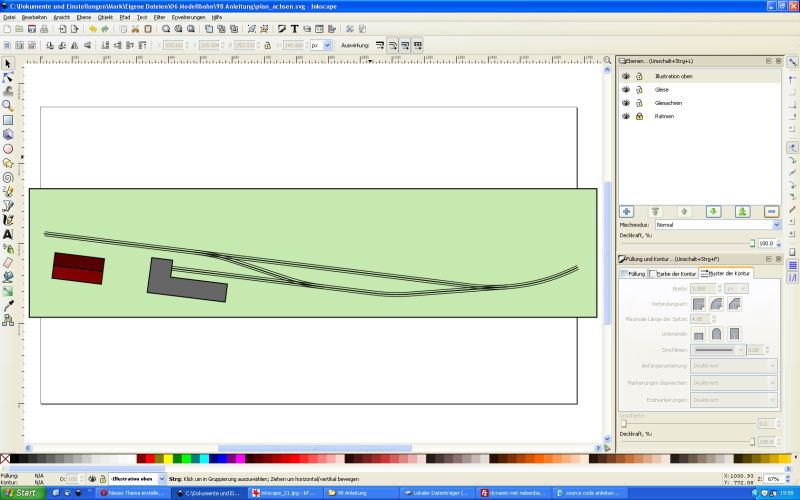
Nun haben wir die Grundlage für die Illustration geschaffen. Die Linien sind noch etwas sehr fein, darum machen wir die erst einmal etwas besser sichtbar. Mit Strg + Umschalt + F öffnet man rechts das Menü für "Füllung und Kontur". Damit kann die Breite der Linien eingestellt werden. Nach etwas Probieren kann man die Gleise deutlich besser sehen:

Kapitel 3.2 - Arbeite mit Ebenen!
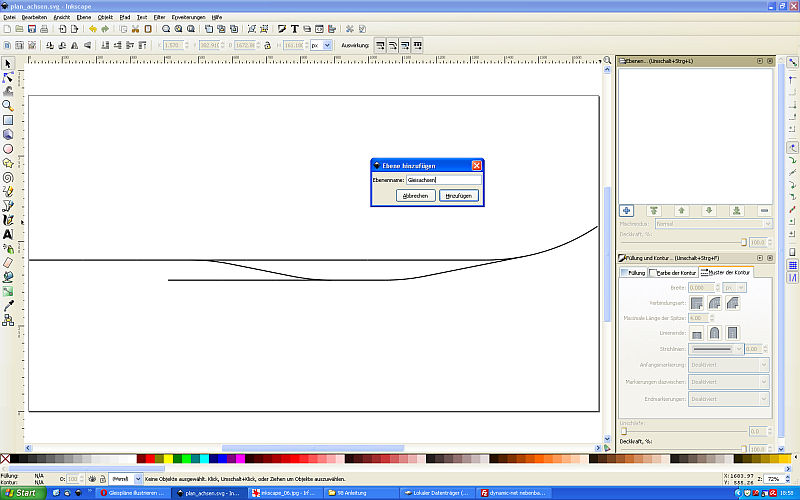
Ebenen haben den grossen Vorteil, eine Zeichnung besser zu organisieren. Man kann sie einzeln gegen Bearbeitung sperren (aus gesperrten Ebenen können keine Elemente irrtümlich ausgewählt und gelöscht oder verändert werden) und ausblenden. Eine Zeichnung von mir besteht mitunter aus fast einem Dutzend Ebenen, von der untersten für die Hintergrundfarbe bis zur obersten, die ich zum Beschriften verwende. Mit dem Befehl Ctrl (Strg) + Alt + L wird rechts ein zweites Teilmenu geöffnet, bei dem man mit dem grossen + eine neue Ebene erstellen kann.

Meine erste Ebene erhält die Bezeichnung 'Gleisachsen'.

Wichtig: so lange es keine Ebenen gibt, befinden sich alle Elemente in einer Arbeitsfläche, die nicht als Ebene angezeigt wird. Darum muss die vorhandene Gruppe der Gleise ausgewählt und mit Strg + X ausgeschnitten werden. Dann die neue Ebene rechts anklicken und mit Strg + Alt + V die Gleise wieder einfügen (mit Alt fügt Inkscape an der Originalposition ein).

Ob die Gruppe richtig platziert ist, kann man mit einem Klick auf das Äuglein der Ebene überprüfen. Alle Elemente einer Ebene werden unsichtbar...

... stimmt also.
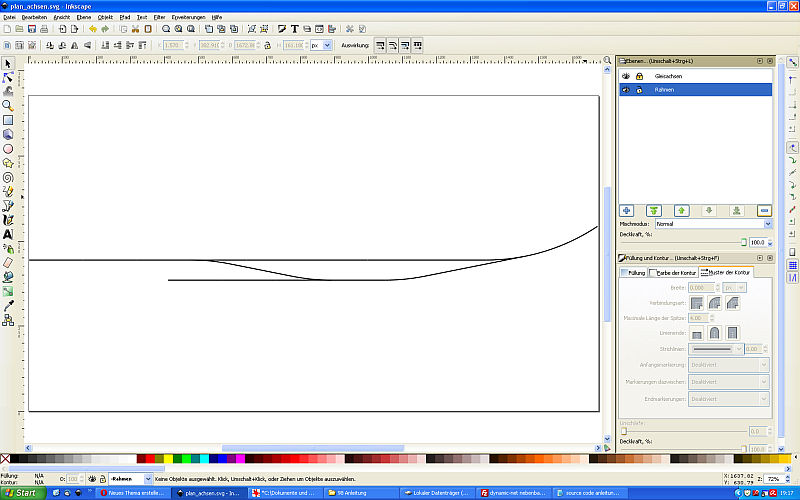
Nun liegen erst mal nur die Gleise irgendwo im Leeren. Mit einer zweiten Ebene "Rahmen" kann ich einen Unterbau skizzieren. Also mit + eine neue Ebene schaffen und dann die vorhandene Ebene 'Gleisachsen' einblenden. Am besten sperren wir sie auch gleich gegen Bearbeiten, denn mit ihnen machen wir erstmal nichts.
Dass der Rahmen unter den Gleisen zu liegen hat, ist eigentlich selbstredend. Wer nun die Ebene 'Rahmen' über der Ebene 'Gleisachsen' hat, dann sie mit den Aufwärts- und Abwärtspfeilen an die richtige Position bringen.

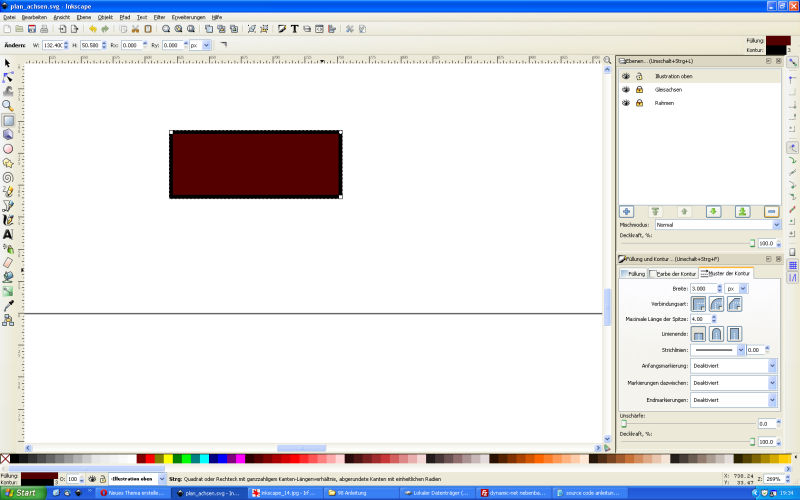
Die 'Grundplatte' für den Bahnhof Leonbronn wird ein einfaches Rechteck sein. Ich klicke links auf das Rechteck-Symbol und ziehe eines auf, so dass die Gleise allesamt festen Boden unter den Füssen habe. Die Farbe zum Füllen eines Objekte kann ich aus der Farbpalette unten auswählen (einfacher Linksklick), für die Farbe der Kontur einfach Umschalt + Klick. Das sieht dann so aus:

Das sollte für den Moment genügen. Wenn eine Anlage allerdings komplexere Formen haben soll, dass ist das nicht ausreichend. Für eine Erweiterung ein kurzer Einschub:
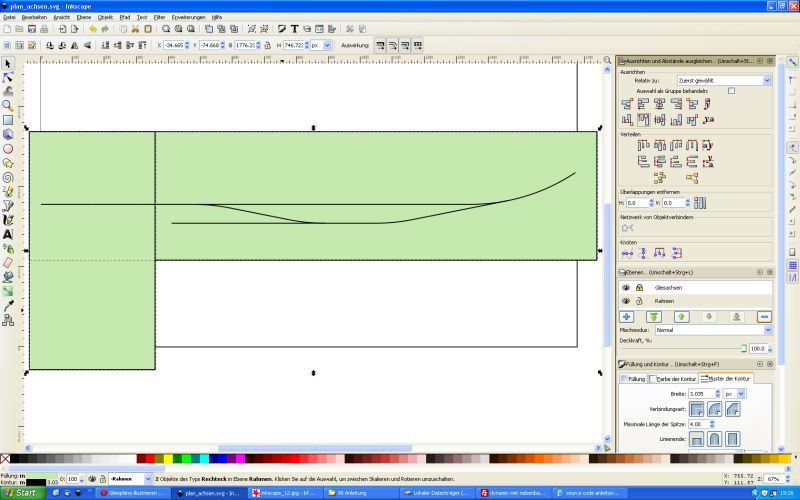
Um eine andere Form zu erstellen, kann man mehrere Rechtecke zu einer neuen Form 'addieren'. Als Beispiel habe ich ein weiteres Rechteck gezeichnet. Das gelingt mir natürlich nicht ganz genau in der Ecke des bestehenden Rahmens! Mit Strg + Umschalt + A wähle ich das Menü zum Ausrichten und klicke beide Rechtecke an. Dann richte ich die beiden Rechtecke nach der linken und der oberen Kante aus.

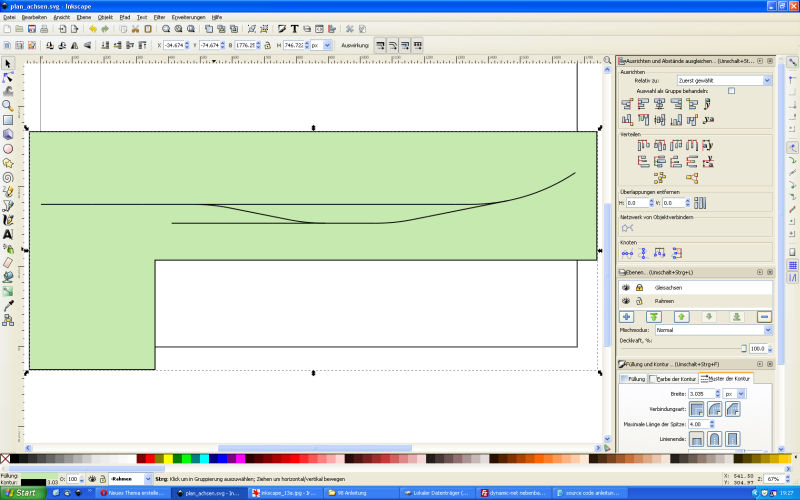
Jetzt kann man die beiden Flächen addieren. Mit Strg und + erzeuge ich ein Polygon aus den beiden Rechtecken:

Nun aber zurück zum einfachen Rechteck. Jetzt ist der Rahmen also soweit fertig gestellt. Wenn die Farbe noch nicht ganz zufriedenstellend ist: einfach mit dem Mauszeiger (oben links den Pfeil als Werkzeug wählen) in die Fläche klicken und unten eine neue Farbe wählen.
Mit einem Klick auf das Schloss in der Ebenenwahl kann ich die Ebene 'Rahmen' nun gegen Bearbeitung sichern. Damit können ihre Elemente auch nicht mehr ausgewählt werden, wenn sie angezeigt werden. Übrigens: es spielt überhaupt keine Rolle, wenn die Zeichnung jetzt grösser ist als das Blatt im Hintergrund. Für einen Ausdruck kann man die ganze Zeichnung später skalieren.
Kapitel 3.3 - Elemente zum Illustrieren
Für die ersten Elemente des Illustrierens - Häuser, Fahrzeuge, Bäume etc. - erstellt man am besten eine neue Ebene 'Illustration oben'. Warum der Zusatz oben - sehen wir später... Wenn die Ebene erstellt ist, alle anderen sperren und kontrollieren, ob immer noch die neue Ebene 'Illustration oben' blau ausgewählt ist. Sonst einfach einmal drauf klicken - aber nicht in den Text...
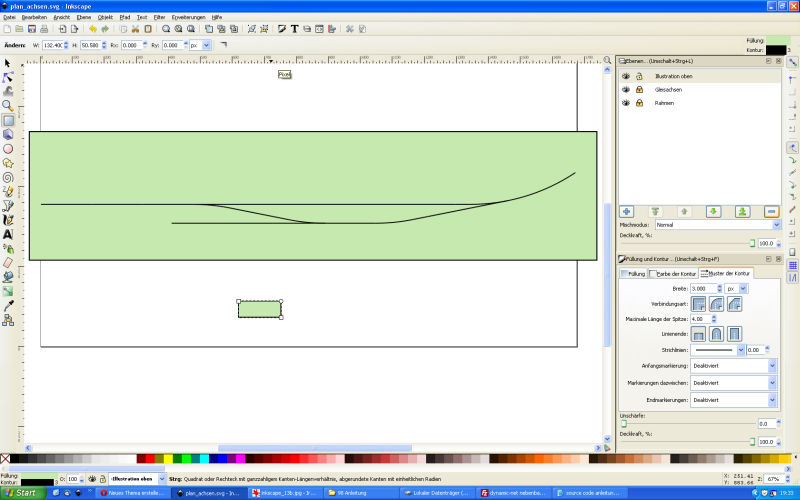
Nun will ich nämlich mal ein paar Gebäude einzeichnen - quasi als Orientierung und als Basis. Dafür brauche ich Rechtecke, das vierte Werkzeug, direkt unter der Lupe. In die Zeichnung klicken - Maustaste gedrückt halten und ziehen - loslassen.

Was? Das Rechteck ist grün und hat nicht die gewünschte Grösse? Kein Problem, lässt sich ändern... als erstes muss dafür das Rechteck ausgewählt werden (Werkzeug: Pfeil) - es erscheinen acht Pfeile rund um das Rechteck. Mit jedem Pfeil kann man das Rechteck in seiner Grösse verändern (mit gedrückter Ctrl (Strg) - Taste werden die Proportionen beibehalten, ansonsten wird das Rechteck nur in eine Richtung bzw. frei skaliert). Nun wähle ich in der Farbleiste noch ein dunkelrot für die Ziegel des Daches und schon sieht das Rechteck besser aus. Klickt man noch einmal in das Rechteck, so ändern sich die Pfeile zu Drehpfeilen (an den Ecken) bzw. Scherpfeilen (an den Seitenmitten). Einfach mal ausprobieren, mit Ctrl + Z geht es einen Schritt zurück.

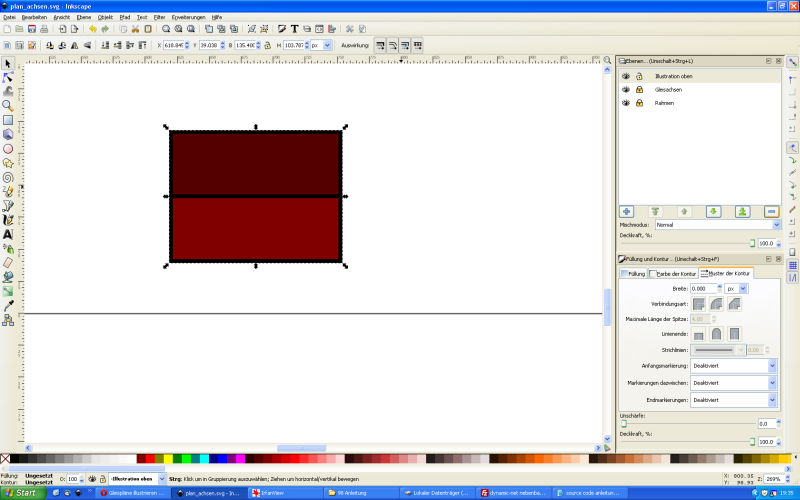
Da jetzt auch noch eine zweite Hälfte für das Dach dazu kommen soll, muss ich das Rechteck besser sehen können. Mit gedrückter Ctrl (Strg) - Taste kann man mit dem Mausrad beliebig hinaus- und hinein-zoomen. Dabei wird die aktuelle Position des Mauszeigers als Zentrum für die Vergrösserung bzw. Verkleinerung gewählt.
Wenn ich das Rechteck angenehm gross auf dem Bildschirm habe, erstelle ich eine Kopie davon mit Ctrl + C. Dann füge ich sie an gleicher Stelle wieder ein. Die beiden Flächen liegen nun deckungsgleich übereinander. Mit gedrückter Ctrl-Taste kann ich nun das eine Rechteck entlang der Horizontalen oder der Vertikalen verschieben - bis die beiden Rechtecke aneinander anschliessen. Ich wähle für das untere Rechteck noch eine etwas hellere Farbe - und schon ist mein Dach fertig. Ich klicke neben die Rechtecke, wähle beide aus (klicken, gedrückt halten und ziehen, wenn beide markiert sind loslassen - oder mit gedrückter Shift (Umschalt) - Taste beide anklicken) und erstelle eine kleine Gruppe daraus mit Ctrl + G.

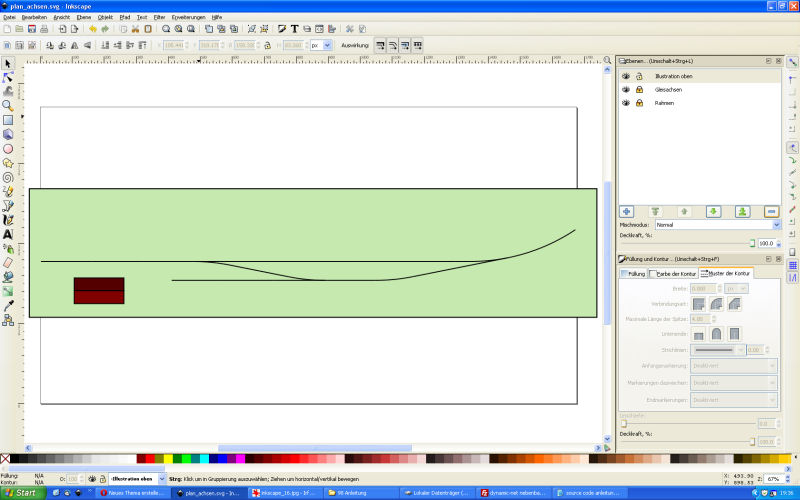
Nun möchte ich wieder den ganzen Gleisplan sehen und stelle fest, dass mein Haus nicht wirklich die gewünschte Grösse noch den gewünschten Ort hat. Ich passe das Haus nun etwas an, in dem ich es länger mache und an einen sinnvollen Ort verschiebe.

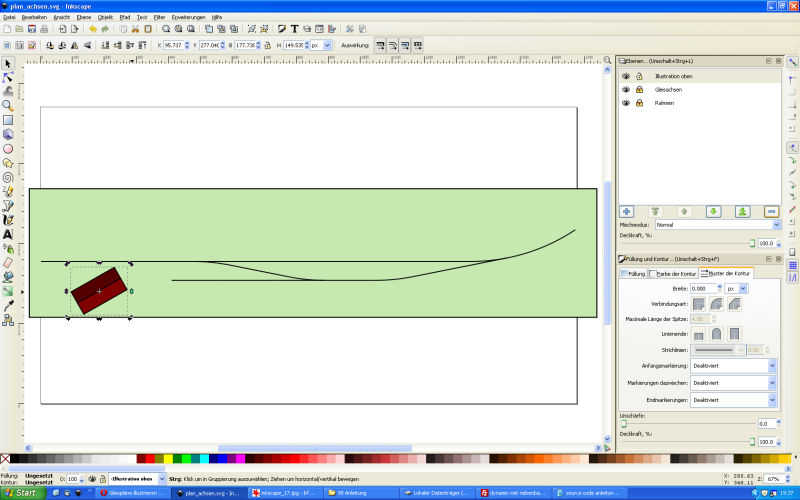
Wenn man ein Objekt drehen möchte, dann anklicken (am Rand erscheinen nun Skalierpfeile) und noch einmal ins Objekt klicken, bis die Rotier- und Scher-Pfeile erscheinen. Das wäre dann so etwas:

Aber da noch alles etwas steif und gerade da liegt, kann auch unser EG mal so bleiben.
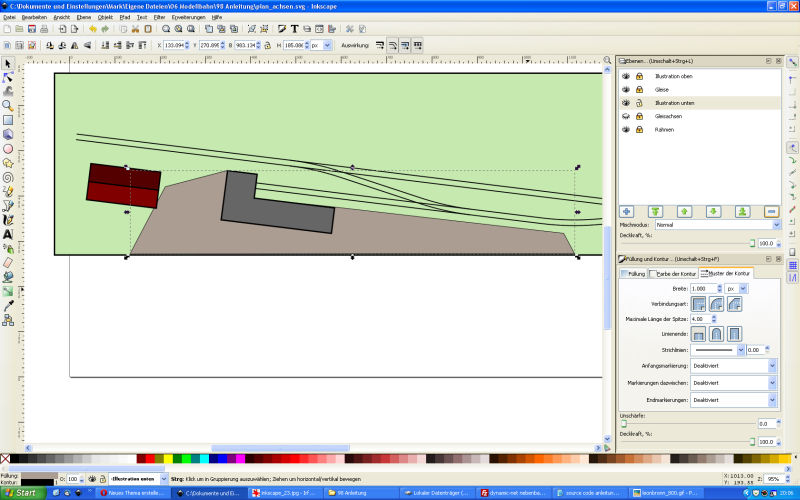
Nun fehlt aber noch die Rampe aus der Skizze von tom tofte. Dafür brauche ich wieder zwei Rechtecke, die ich wie oben im Exkurs erwähnt zu einer kombinierten Kopf- und Seitenrampe addieren muss. Zuerst zwei graue Rechtecke...

die ich ausrichte, indem ich mit Strg + Umschalt + A das Menü "Ausrichten" rechts einblende und die beiden Rechtecke unten und links aneinander ausrichte.

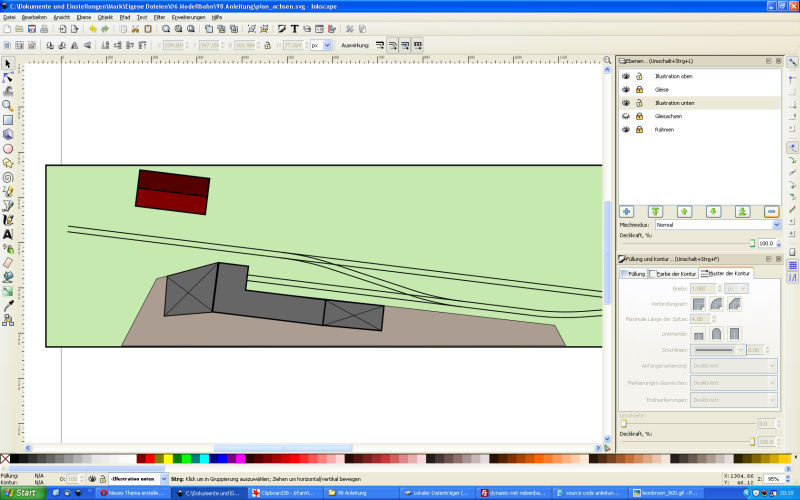
Dann mit Strg und + zu einem Objekt zusammenfügen, ein wenig skalieren und verschieben, und schon ist die Rampe in Grundzügen fertig:

3.4 Ein paar kleine Nachbesserungen vor dem Hauptgang
Als erstes füge ich nun noch die Gleise ein. Die Gleisachsen brauche ich später, um den Schotter zu imitieren. Am besten die SVG-Datei mit den Gleisen separat öffnen, Schriftzug entfernen, aus allen Elementen eine Gruppe machen und kopieren. Dann in der ersten Datei eine neue Ebene 'Gleise' erstellen, alle anderen Ebenen sperren und die Gruppe einfügen. Jetzt kann ich die Gleise an den Gleisachsen ausrichten, bis es passt:

Mir gefällt der ganze Plan nicht so gut. Die Gleisachsen parallel zur Anlagenkante - das geht gar nicht. Ich entsperre alle Ebenen ausser dem Rahmen. Nun kann ich mit der Maus (Klicken und Ziehen) alle Elemente auswählen und leicht drehen:

Kapitel 3.5 - Weitere Elemente und Werkzeuge zum Illustrieren
Das Rechteck ist nicht das einzige Element zum Illustrieren. Nebst dem Kreis (brauche ich selten) ist v.a. noch das Polygon interessant. Diese beinahe beliebigen Flächen haben es in sich! Sie können offen oder geschlossen sein, gefüllt oder nicht - und die Ecken können ausgerundet werden, oder nicht. Ich brauche Polygone ganz häufig für Flächen wie z.B. Strassen.
Es gibt zwei Möglichkeiten, um Flächen zu erzeugen: mit dem Werkzeug "Freihandlinien zeichnen" (dem Bleistift) und mit dem Werkzeug "Bézier-Kurven und gerade Linien zeichnen" (dem Tuschestift). Für unsere Strasse verwenden wir letzteres.
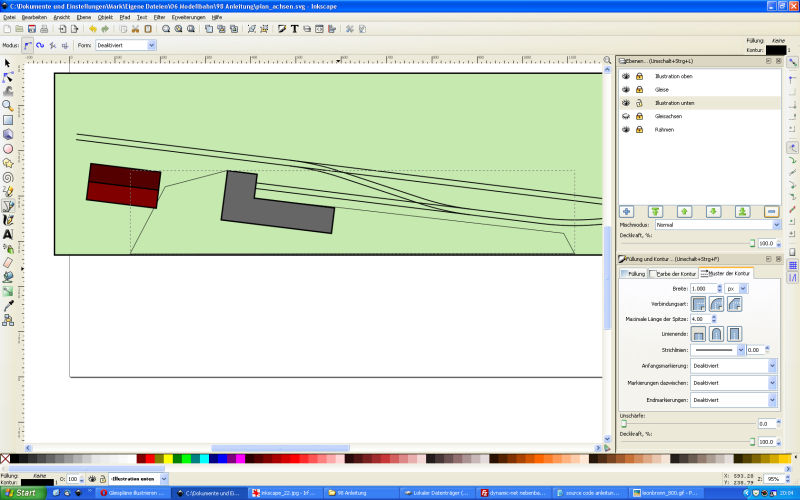
Zuerst muss eine neue Ebene 'Illustration unten' erstellt werden - und zwar unter der Ebene 'Schienen'. Dann zoome ich etwas in die Nähe der zukünftigen Ladestrasse und wähle den Tuschestift.
Am Rand der Anlage klicke ich für den Anfangspunkt (ein kleines Rechteck), dann erstelle ich einen Linienzug aus Geraden (jede Ecke = 1x klicken). Wenn man den Linienzug offen lassen will, drückt man nach dem letzten Eckpunkt einfach Enter. Wir möchten die Linie aber schliessen, also müssen wir zum Ausgangspunkt zurückkehren (via Kanten). Der Linienzug ist nun geschlossen, die Fläche hat aber noch keine Füllung:

Also schnell unten eine Farbe ausgewählt und schon habe ich die Ladestrasse inkl. Zufahrt skizziert:

Mit der gleichen Technik (Polygon mit Hilfe des Tuschestiftes zeichnen) entstehen noch die beiden Auffahrten zur Rampe. Da nun das EG wirklich am falschen Ort liegt, erlaube ich mir die Fantasie für einen Wechsel auf die andere Gleisseite zu aktivieren:

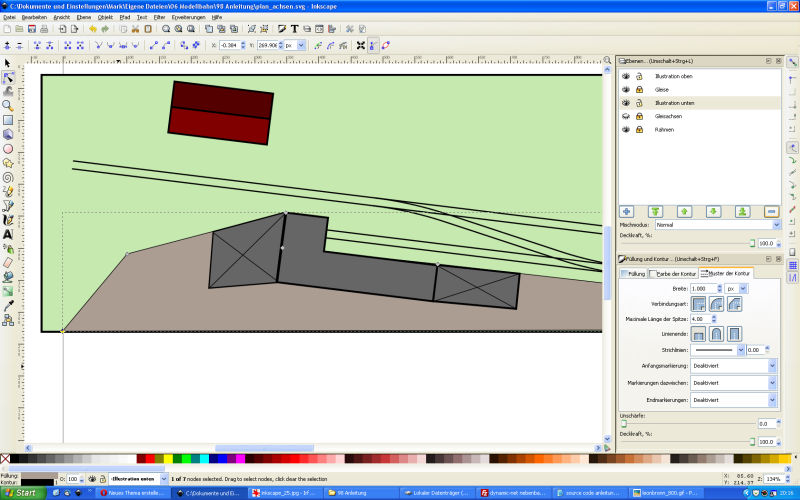
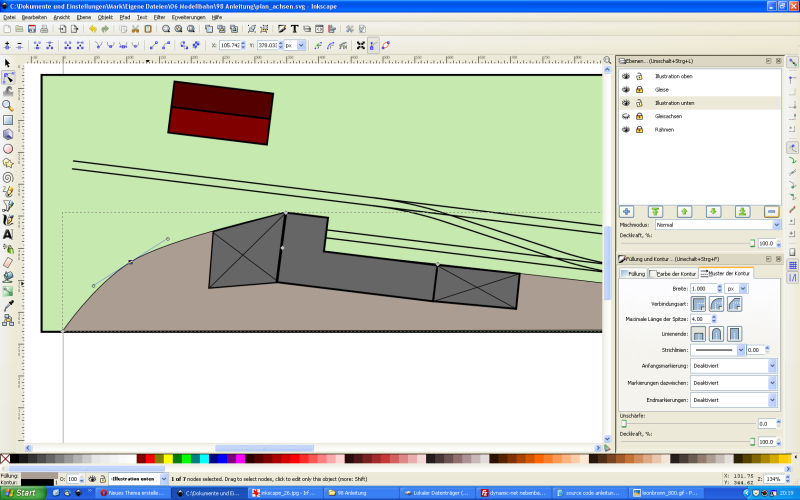
Die Strasse passt nun nicht mehr zur Fahrgeometrie. Sie muss also angepasst werden - dafür dienen die Anfasser. Sie werden mit dem zweiten Werkzeug in der Leiste (oder: F2) aktiviert: nun kann jede Ecke verschoben werden:

Die Ecken des Polygons können verschiedene Typen sein. Es gibt die klaren Ecken (als Rauten dargestellt), aber auch die Kanten mit Anfasser (Quadrate, sie führen dann zu ausgerundeten Ecken) oder automatisch abgerundete Ecken für harmonische Bögen. Ich stelle den einen Anfasser auf symmetrische Abrunden ein. Das ist etwas eine Übungssache, aber wenn man es mal raus hat, macht es mächtig Spass!

Kapitel 3.6 - kleine Finessen machen den Unterschied
Schottern wir die Schienen ein! Für den vorläufig letzten Schritt brauchen wir nun die Gleisachsen. Also die aktuelle Ebene sperren (auch alle anderen, die noch nicht gesperrt sind) und die Ebene der Gleisachsen entsperren. Mit einem Rechtsklick auf den Namen der Ebene kann man sie duplizieren. Ich brauche später noch einmal die Gleisachsen, also benenne ich die kopierte Ebene um auf 'Schotter' und sperre und verstecke die originale Ebene der Achsen. Dann wähle ich die Gruppe in der Ebene 'Schotter' aus. Für den Schotter muss die Breite der Elemente erhöht werden, ich wähle einmal 25 Pixel. Das ist sehr unterschiedlich und kann nur durch Probieren ermittelt werden.

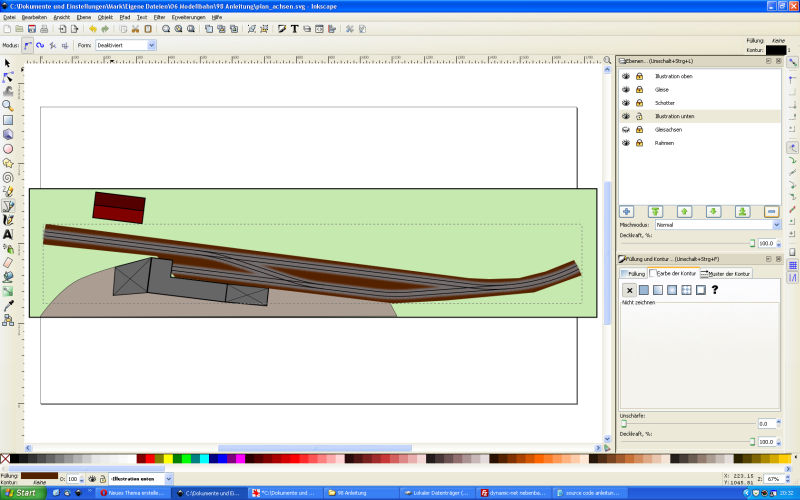
Dann muss die Farbe der Linien angepasst werden. Dafür wechseln wir in den Reiter 'Farbe der Kontur' und stellen fest - hat gar keine Farbe? Nein, denn es ist eine Gruppe. Man kann aber auf das ausgefüllte Rechteck klicken und dann im Farbrad die gewünschte Farbe wählen. Nun zoome ich etwas näher und sehe mir das Resultat mal an:

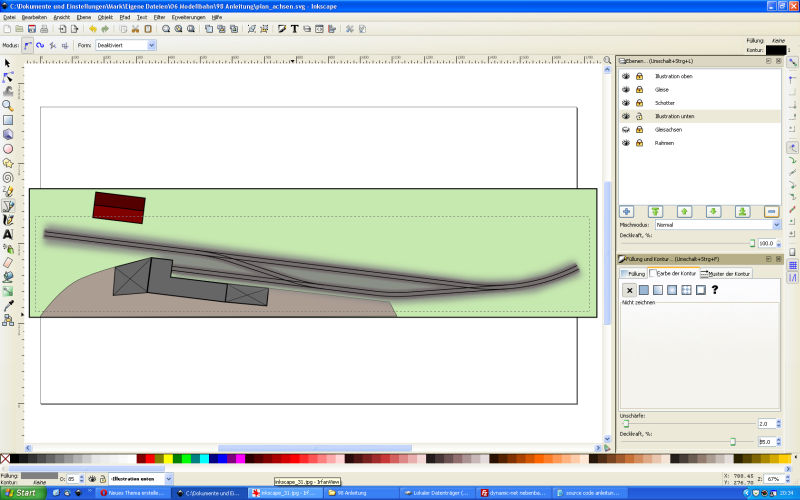
Zu rot, zu schmal, zu sauber abgeschnitten. Also Farbe korrigieren, Breite erhöhen - und dann kommt der Trick mit der Unschärfe (jetzt braucht's etwas Rechenleistung). Langsam erhöhe ich diesen Wert in Zehntelschritten, bis das Ausfransen am Rand stimmig erscheint... Ganz wichtig: die Gleise müssen eine Gruppe sein, sonst macht euer Rechner für eine halbe Stunde nichts mehr als rechnen!

Dann stört mich das Grün zwischen den Gleisen noch ziemlich stark, also erstelle ich in der Ebene 'Illustration unten' ein Polygon, dass die gesamte Gleisfläche abdeckt und gebe ihr einen grau-braunen Ton.

Die Aussenlinie muss im Reiter "Farbe der Kontur" ausgeschaltet werden (Klick auf das Kreuz links) und die Fläche muss in der Reihenfolge nach hinten geschaltet werden (Bild ab / page down). Nun senke ich die Deckkraft dieser Fläche noch und mache sie etwas unscharf. So soll das Kies zwischen dem Schotter angedeutet werden:

Damit habe ich eigentlich alle wesentlichen Elemente des Illustrierens gezeigt. Natürlich gäbe es noch viel zu ergänzen...
Inkscape kann die gezeichnete Grafik natürlich auch exportieren. Das Format ist dann PNG (Portable Network Graphic, der Nachfolger von JPG/JPEG). Wichtig: PNG kennt transparente Flächen! Das heisst für uns: wo nichts gezeichnet ist, wird z.B. hier im Forum die Hintergrundfarbe des Beitrages, in dem die Grafik eingebunden wird, angezeigt. Das lässt sich mit einem einfachen Trick verhindern:
Die unter der Ebene 'Rahmen' eine weitere Ebene erstellen und ein Rechteck (mit oder ohne Rahmen, Füllung weiss oder ein ganz leichtes Beige oder Grau o.ä.) zeichen, dass etwas grösser ist als die erstellte Zeichnung.

(Mein Rechteck hat einen Rahmen, damit es auf dem Screenshot besser erkennbar ist)
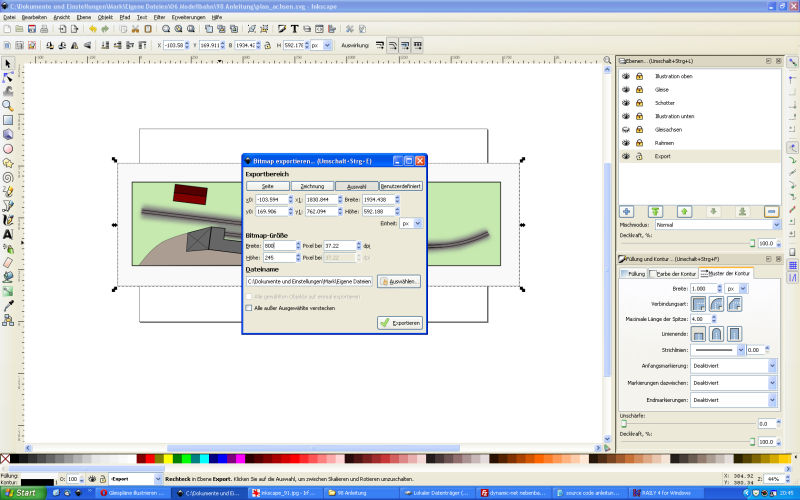
Wenn das grosse Hintergrund-Rechteck ausgewählt ist, kommen wir zum Export. Im Menu Datei --> Bitmap exportieren... wählen... ... und im folgenden Dialog-Fenster diese vier Schritte beachten:
1. in der obersten Zeile sollte der Button 'Auswahl' selektiert sein. 2. die Breite der Grafik auf eine vernünftige Breite einstellen (früher hätte der Bilderpolizist gesagt: 640 px sind genug! Hier dürfen es offensichtlich auch ein paar mehr sein...) 3. einen Speicherort und einen Namen für die Datei auswählen 4. zum Schluss exportieren.

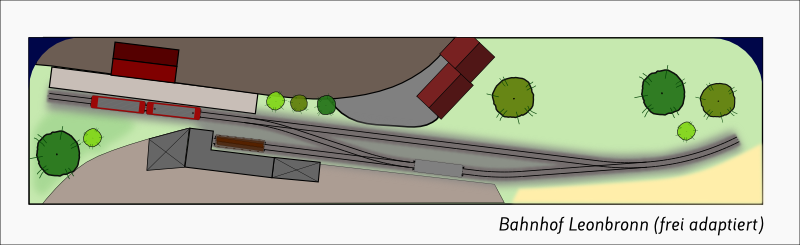
Ich ergänze den Plan noch rasch um ein paar wenige Elemente. Der ergänzte Plan sieht dann - als PNG gespeichert und nicht mehr weiter verändert - so aus:

Das wäre es für den Moment. Es gibt noch viel zu erzählen, aber das Prinzip bleibt immer das gleiche. Und es ist schliesslich noch kein Meister... aber das kennt ihr ja schon. ;)